
Quest
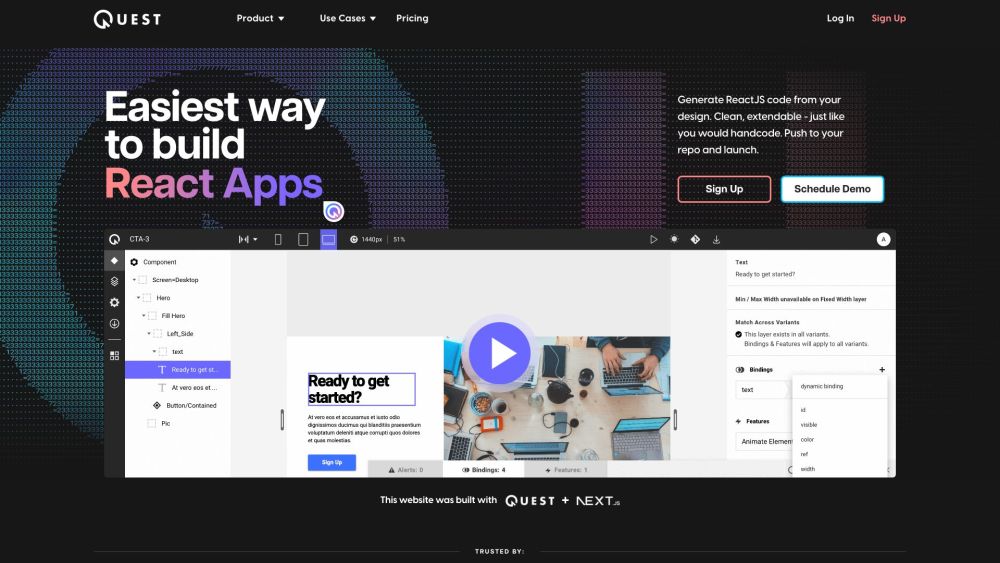
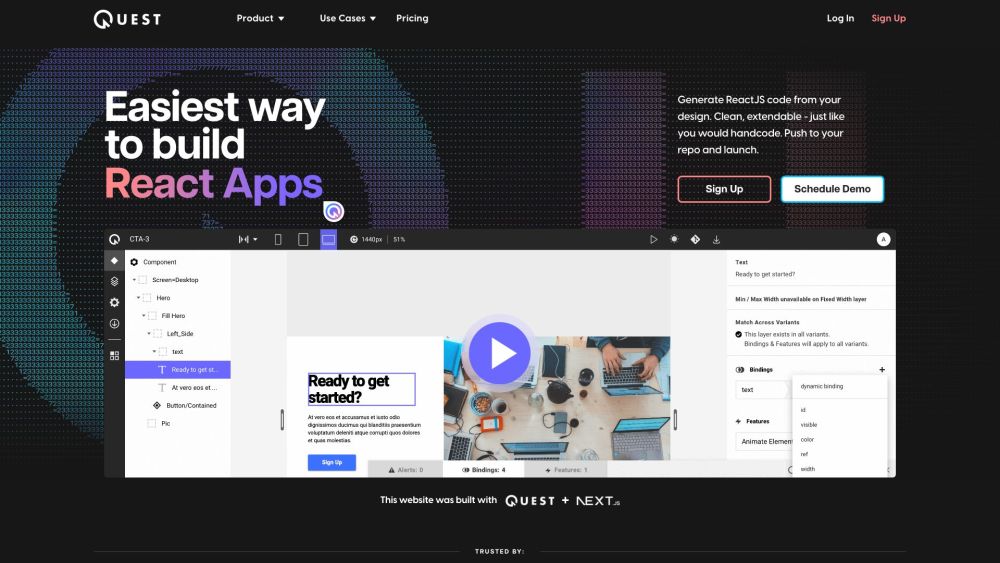
Quest is a platform that allows users to generate React components and clean code from their Figma designs.
Ai Tools Introduction

This content has been rewritten by AI to improve clarity and uniqueness. The original meaning remains intact.
What is Quest?
Quest is a platform that allows users to generate React components and clean code from their Figma designs. It simplifies the process of building React apps by automatically converting designs into code that is extendable and follows industry standards. With built-in support for Material-UI (MUI) and Chakra UI, Quest makes it easy to create beautiful animations and responsive, multi-screen experiences without the need to write a line of code.
How to use Quest?
To use Quest, simply import your custom designs from Figma and let the AI models generate real, useful code for you. Use the integrated animation library to create state and variant animations effortlessly. Modify styling, write business logic, and connect to your backend using the chat prompt. Preview and customize your app, then push the generated code to your GitHub repository and launch when ready. Quest offers full control and flexibility, allowing you to build components or entire apps, integrate with design systems, and easily update designs without affecting your code.
Quest's Core Features
Generate React components from Figma designs
Clean and extendable code following industry standards
Built-in support for Material-UI (MUI) and Chakra UI
Integrated animation library for creating state and variant animations
Responsive design with custom breakpoints
Seamless design-dev updates
No vendor lock-in and full ownership of generated code
Structured design templates and component library for faster development
Organize work by Apps and Workspaces for efficient team collaboration
Suitable for product teams, development agencies, and startups
Quest's Use Cases
#1Build new applications quickly and easily
#2Integrate code into existing applications seamlessly
#3Support for design systems and component libraries
#4Improve design-development workflow efficiency
#5Scale product development with design systems and libraries
#6Accelerate project completion for development agencies
#7Increase revenue by taking on more projects
#8Launch products faster and iterate quickly for startups
FAQ
Q:Can Quest generate code for both components and full apps?
A:Yes, Quest allows you to generate React components that can be integrated into existing apps or export an entire new React app.
Q:Which design systems are supported by Quest?
A:Quest natively supports Material-UI (MUI) and Chakra UI. However, you can seamlessly integrate your own design system or any other design system.
Q:Is there a risk of vendor lock-in with Quest?
A:No, Quest generates industry standard React components and gives you full ownership of the code. You can download the code or push it to your GitHub repository, ensuring you have full control over your app.
Q:How does Quest help improve collaboration within product teams?
A:Quest provides a platform for product teams to organize work by Apps and Workspaces, facilitating efficient collaboration and iteration. It also supports the creation of design systems and libraries to scale development.
Q:Can Quest accelerate project completion for development agencies?
A:Yes, Quest allows development agencies to finish projects faster and with higher quality. By automating the code generation process, agencies can take on more projects and grow their revenues.
Q:How can Quest benefit startups?
A:Quest helps startups build and launch their products faster. It eliminates the need for specialized frontend resources, allowing startups to iterate quickly and avoid spending too much time on the development process.
Good
(0)
0%
Bad
(0)
0%




















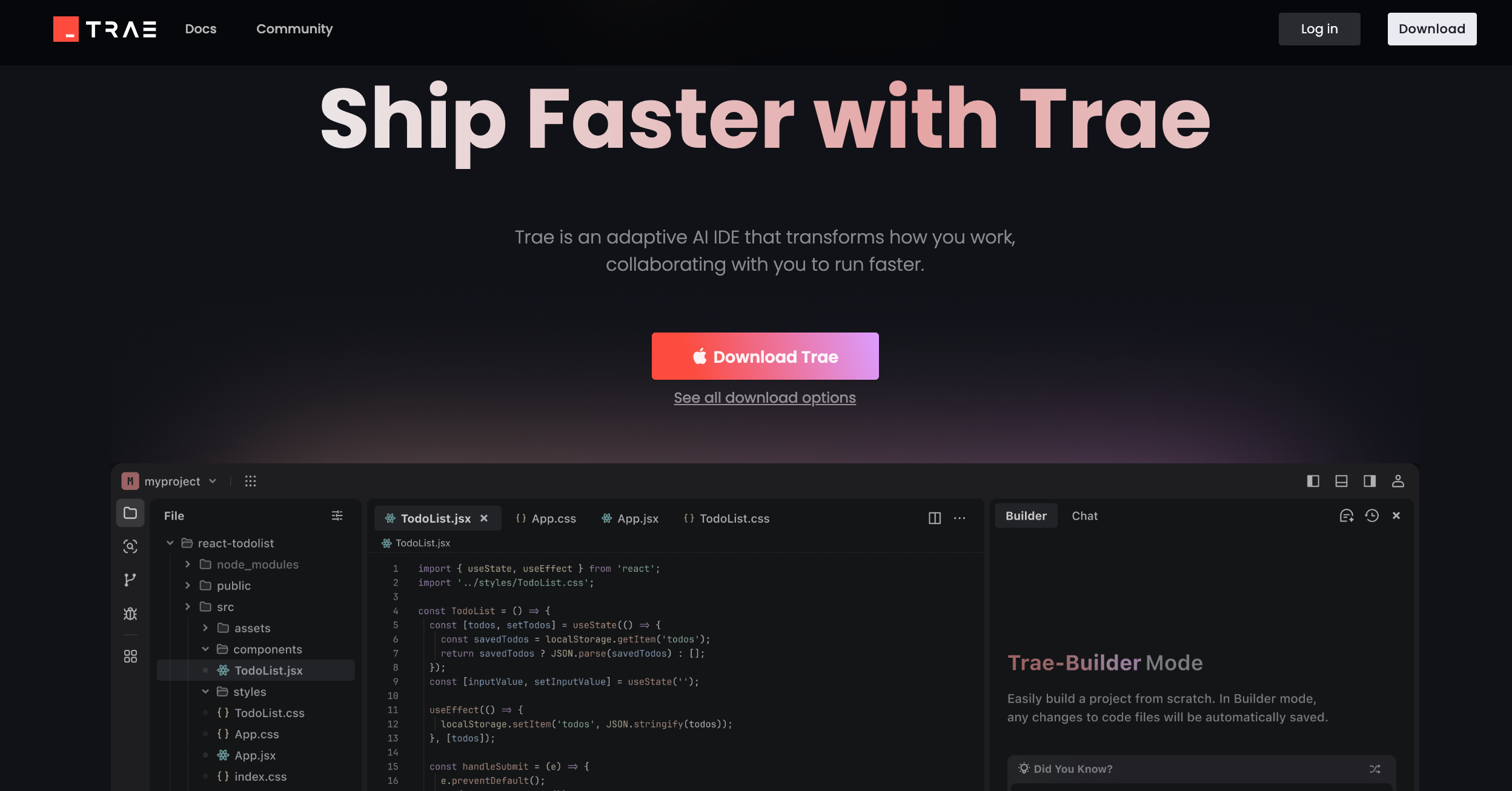
Trae is an adaptive AI IDE that transforms how you work, collaborating with you to run faster....